효율이 2배로? 웹 개발에 필수! 크롬 확장 프로그램 12가지!
웹사이트를 개발하다 보면 확인해야 할 부분이 한두 가지가 아닌데요. 색상, 폰트, CSS 레이아웃 문제, 기기 환경별 반응형 웹 디자인 표시 문제 등 종류도 다양합니다. 무엇보다 문제의 빠른 파악과 해결이 중요할 텐데요. 구글 크롬 브라우저에는 클릭 한 번으로 모든 작업을 간편하게 할 수 있는 유용한 확장 프로그램이 많습니다.
이번 글에서는 웹 개발자 분이나 웹 디자이너 분이라면 꼭 설치해두면 좋을 최상의 확장 프로그램 12가지를 정리해 소개해 보겠습니다!
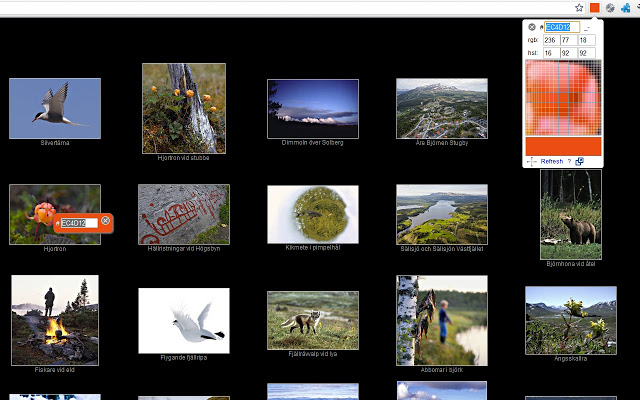
우연히 방문한 웹 사이트에서 마음에 드는 색상을 발견했다면? 그 색상을 개발하고 있는 웹사이트에서도 활용하고 싶다면 어떻게 해야 할까요? 이럴 때 컬러픽 아이드로퍼(ColorPick Eyedropper) 확장 프로그램을 사용하면 특정 지점의 색상을 확대 기능을 통해 정확하게 추출할 수 있습니다.

덧붙여서 이러한 확장 프로그램을 사용하려면 모든 웹사이트에 대한 접근 권한을 허용해야 합니다. 보다 다양한 기능을 갖춘 확장 프로그램이 필요하다면 컬러 질라를 사용해 보세요. 컬러 질라에는 그라데이션 생성기, 색상 선택 팔레트, 이전에 선택한 색상값 기록 보기 등의 기능이 있습니다,
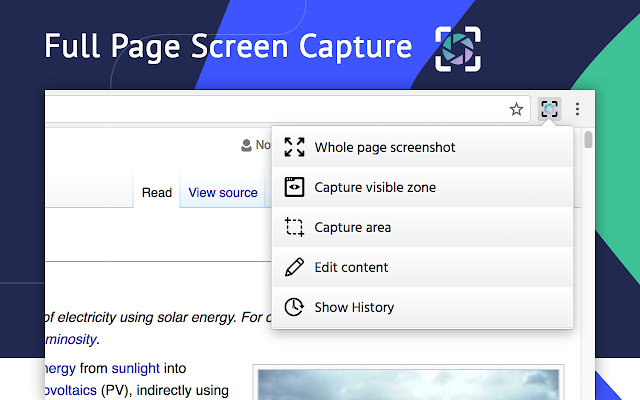
웹 디자인이나 개발을 하다 보면 ‘웹사이트 전체 화면의 스크린샷’을 찍을 일이 많이 있는데요. 사이트 디자인에 대해 논의하거나 디자인을 다른 사람과 공유하려면 웹 페이지 전체 화면 스크린샷을 찍는 방법이 가장 편할 때가 많습니다. 클릭 한 번으로 간편하게 전체 웹 페이지 화면 스크린샷을 찍고 싶으시다면 풀 페이지 심플 스크린 캡처(Full page simple screen capture)라는 확장 프로그램을 사용해보시길 추천드립니다.

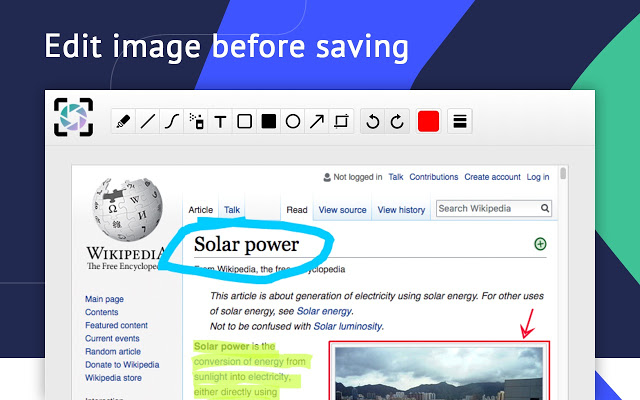
주소 표시줄 옆의 버튼을 클릭하고 ‘Whole page screenshot(전체 페이지 스크린샷)’ 항목을 클릭하면 웹 페이지의 전체 모습을 담은 스크린샷이 새 탭으로 열립니다. 이제 SAVE AS PNG 버튼을 클릭하면 이미지 파일로 바로 저장할 수 있고요. 저장 전에 밑줄을 긋거나 형광펜으로 강조 표시를 하고 텍스트를 추가하는 등 간단한 편집도 가능합니다.

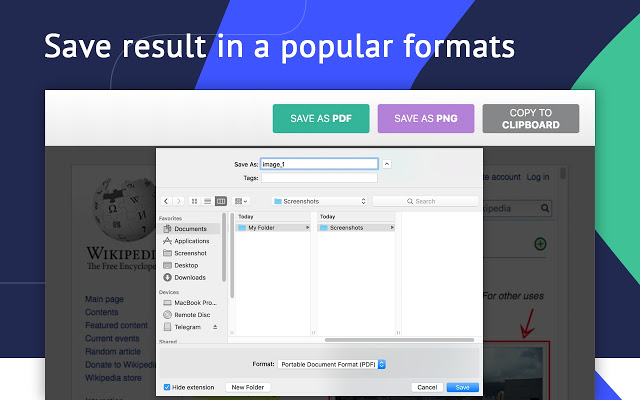
필요에 따라 ‘SAVE AS PDF’ 버튼을 눌러 PDF 파일로 저장하거나 ‘COPY TO CLIPBOARD’ 버튼을 클릭하여 클립보드로 스크린샷 이미지를 복사하는 기능도 있습니다. 화면에서 현재 보이는 부분만 캡처하려면 툴바의 버튼을 클릭하고 ‘Capture visible zone(현재 보이는 영역 캡처)’을 클릭하시면 되고요.

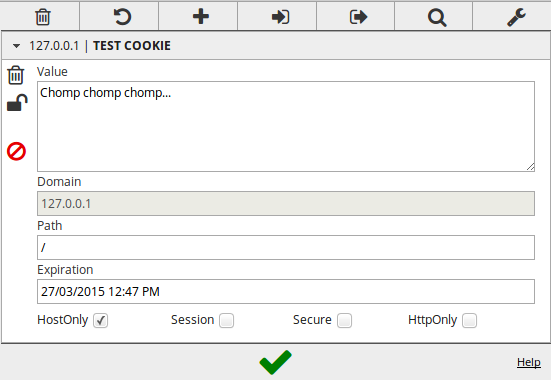
웹 사이트가 잘 작동하는지 확인하려면 쿠키를 직접 수정해야 할 때가 있는데요. 에디트 디스 쿠키(EditThisCookie) 확장 프로그램을 사용하면 웹 사이트의 쿠키를 추가, 제거, 수정, 차단할 수 있을 뿐만 아니라 JSON 파일 형식으로 저장하거나 한 번에 다시 불러올 수 있어 편합니다. 쿠키의 만료 기한을 수정하는 기능도 있어 더욱 좋네요.

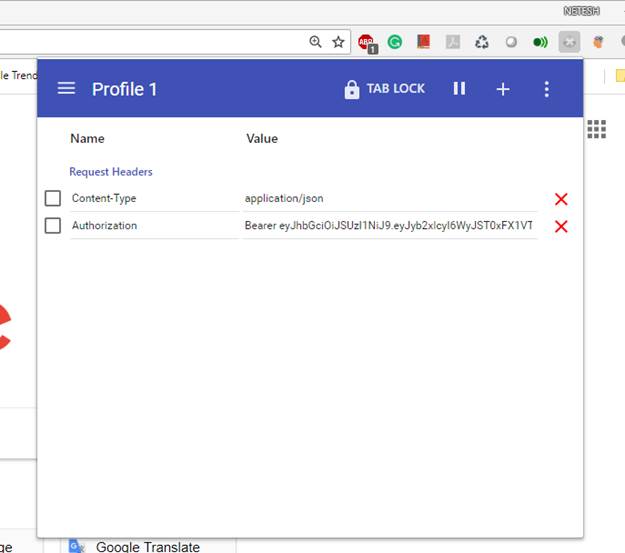
이런 확장 프로그램이 있으리라고는 생각지 못했는데요. 모드 헤더(ModHeader)를 사용하면 웹 사이트의 HTTP 헤더를 수정할 수 있습니다. 주소 형식(URL Pattern)이나 대상 형식(Resource Type. 이미지, 스타일 시트...) 등 조건에 따라 다른 헤더 값을 적용 가능하고요. 프로필 기능이 있어 여러 헤더 값 조합을 만들어 뒀다가 필요에 따라 선택하여 바로 활용할 수도 있습니다. 헤더 설정은 자물쇠 버튼을 클릭하여 현재 보고 있는 ‘활성 탭’에만 적용하거나 혹은 자물쇠 잠금을 해제하여 ‘사이트 전체’에 적용할 수도 있네요.

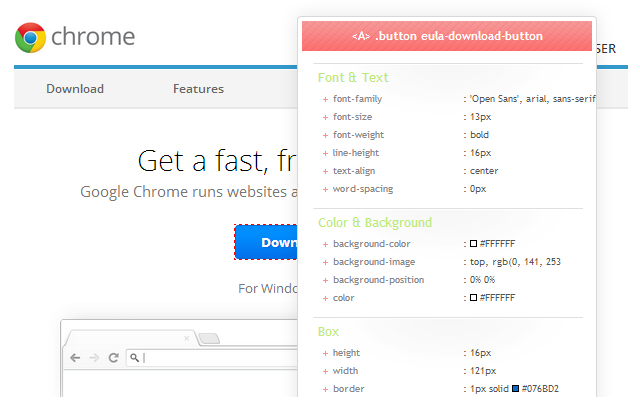
크롬은 CSS 속성 값 확인을 위한 ‘요소 검사’ 기능을 이미 내장하고 있지만, 사용하기에 다소 번거로운 느낌이 있습니다. 좀 더 쉽게 확인할 수 있다면 좋겠죠? CSS 뷰어(CSSViewer)는 CSS 속성 값을 간편하게 확인해 볼 수 있는 확장입니다. 버튼을 비롯한 웹 페이지의 요소에 마우스 포인터를 올리면 클래스 이름(.class_name)이나 ID 속성 값(#id_name)과 함께 텍스트, 배경(Background), 각종 효과 관련 속성을 알기 쉽게 표시합니다. 작고 사소한 차이처럼 보이지만 생각보다 꽤 많은 시간을 아끼고, 손목 부담까지 덜 수 있어 더욱 좋네요. 웹 디자인이나 개발을 할 때 꼭 한 번 활용해 보세요.

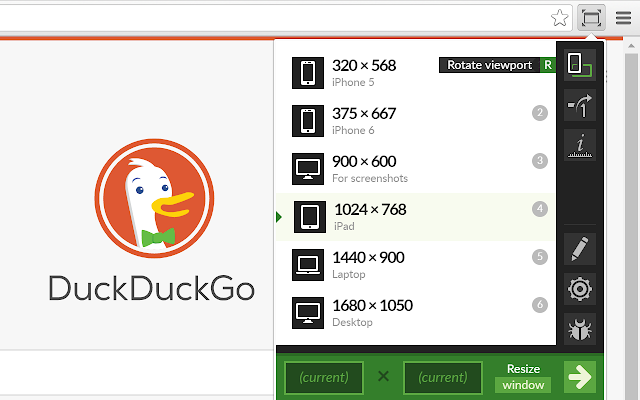
반응형 웹 사이트를 개발하려면 화면 크기나 해상도에 따라 사이트가 어떤 형태로 표시되는지 테스트 하는 과정이 반드시 필요한데요. 윈도우 리사이저(Window Resizer) 확장 프로그램을 활용하면 클릭 두어 번 만으로 손쉽게 해상도별 사이트 표시 모습과 디자인을 확인해 볼 수 있습니다.

그 밖에도 화면 회전이나 새 팝업 창으로 열기 등의 기능이 있네요. 화면 크기, 해상도별로 웹사이트를 확인하는 작업이 번거롭게 느껴질 때가 많은데요. 이제 클릭, 클릭만으로 간편하게 확인하고 테스트 해보세요.
웹 디자인에서 시각적인 배치나 균형을 확인할 목적으로 빈 자리에 채워 넣기 위해 무작위로 생성한 단어나 문장을 가리켜 로렘 입숨이라고 하죠. 로렘 입숨 문장을 간단하게 생성할 수 있는 확장이 바로 로렘 입숨 생성기(Lorem Ipsum Generator)입니다. 로렘 입숨의 기본 문장을 무작위로 다시 배열해 주기 때문에 꽤 그럴듯하고 쓸만한 배열의 문장이 나오네요. 문단 수(5 paragraphs...)와 문장 수(10 sentences...)를 선택하면 자동으로 결과물을 생성하여 표시합니다.

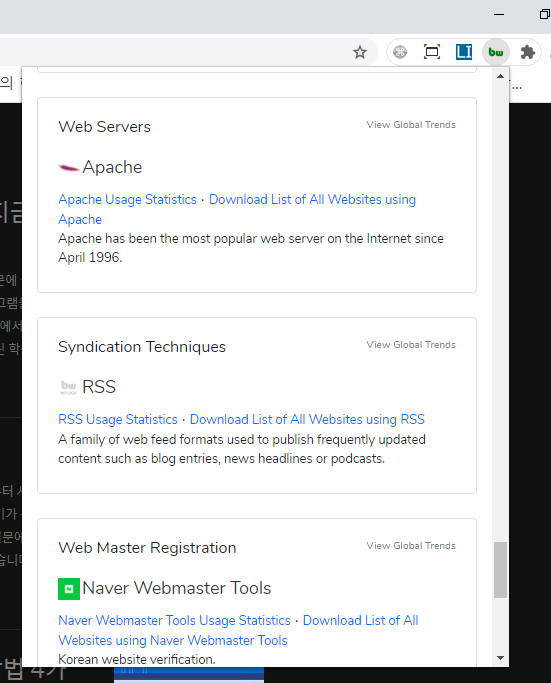
방문한 웹사이트에서 활용하고 있는 기술을 아주 쉽게 한 눈에 파악하는 방법이 있다는 사실, 알고 계셨나요? 빌트 위드 테크놀로지 프로파일러(BuiltWith Technology Profiler) 확장을 사용하면 지금 방문한 웹사이트에서 사용하고 있는 스크립트, 라이브러리, 플러그인, 서버 운영 체제 등의 기술 정보를 클릭 한 번으로 파악할 수 있습니다. 여러 웹사이트를 둘러보며 현재 유행하는 최신 웹 기술을 확인하고, 눈길을 사로 잡는 기술이 있다면 개발 중인 웹사이트에서도 활용해 보세요!

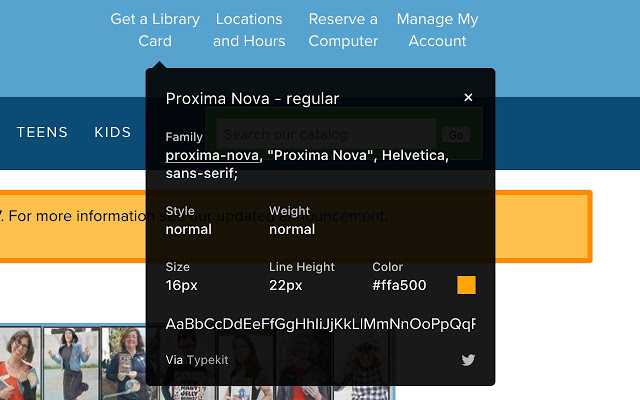
이제 웹페이지의 폰트나 텍스트 관련 CSS 속성 값을 좀 더 쉽고 빠르게 확인해 보세요. 웟폰트(WhatFont) 확장을 설치하면 텍스트에 마우스 포인터를 가져갔을 때 폰트 이름과 색상 등 상세 정보를 표시합니다. 뿐만 아니라 구글의 폰트 API(Google Font API)나 타입킷(Typekit)과 같은 외부의 웹 폰트를 사용한 경우 해당 서비스의 이름까지 표시해 보여줍니다.

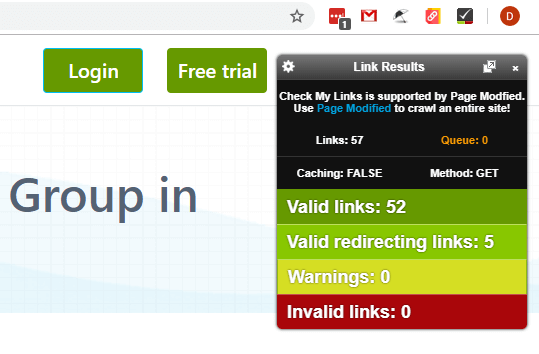
링크가 많은 웹페이지에서 링크가 깨지지는 않았는지 하나하나 일일이 확인할 필요 없이 자동으로 한 번에 확인할 수 있다면 좀 더 편하지 않을까요? 체크 마이 링크(CheckMyLinks)는 웹 페이지의 모든 링크를 자동으로 확인한 다음 정상 링크와 깨진 링크를 각각 초록색과 빨간색으로 표시합니다. 단순하지만 편리한 확장인데요. 사이트를 실제 프로덕션 환경에 배포하기 직전에 전체 링크를 점검하기에 좋습니다.

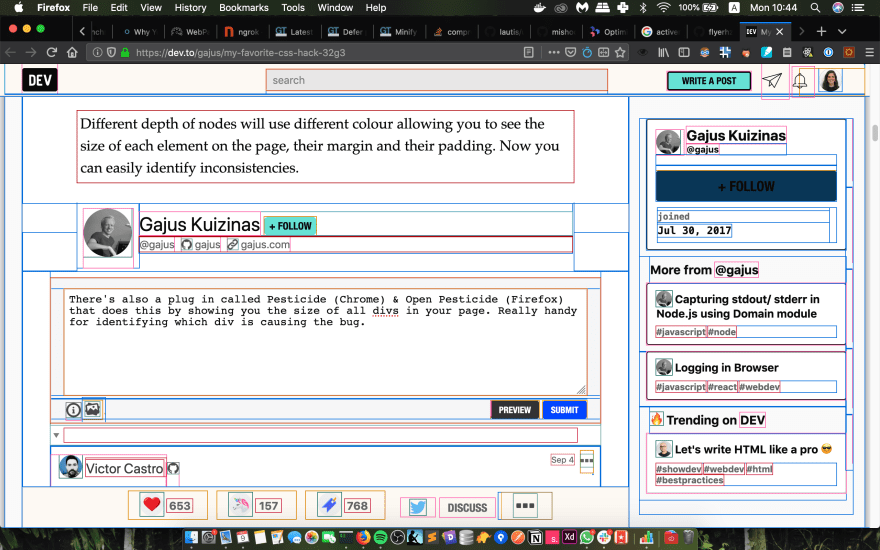
웹 사이트의 CSS 레이아웃에 문제가 없는지 확인하고 계신가요? 페스티 사이드(Pesticide)는 CSS 배치 문제나 레이아웃 문제를 쉽게 해결할 수 있도록 페이지 내 모든 요소에 외곽선을 표시합니다. Ctrl 키를 누르면 요소 별로 정보를 보고 각 요소의 배치를 분석할 수 있습니다

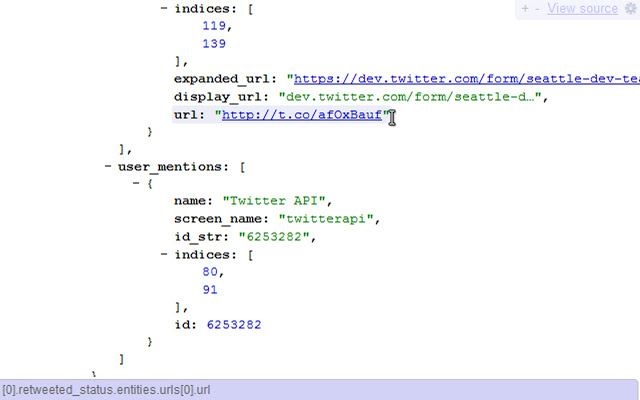
보통 API 서버에 특정 기능을 요청하면 결과 값을 JSON 형식으로 반환하는데요. JSON 형식의 텍스트를 구문 강조 기능 등의 도움을 받지 않고 그냥 보면 가독성이 떨어지고 이해하기가 어렵습니다. JSON 뷰(JSONView)는 속성과 값을 색상으로 따로 구분하여 표시하기 때문에 가독성이 높고, 계층 구조를 트리뷰(Tree-view) 형태로 표시하여 JSON 문서의 구조 파악이 쉬워집니다.

이밖에도 웹 개발과 웹 디자인을 도와줄 뛰어난 크롬 확장 프로그램이 많이 있습니다. 확인 창에서 예, 아니요 버튼을 누르는 과정을 생략하고 툴바 버튼 클릭만으로 캐시(인터넷 임시 파일), 다운로드 기록, 폼 입력 데이터, 방문 기록, HTML 5 로컬 저장소 등을 한 번에 삭제하는 클리어 캐시(Clear Cache)나 웹 페이지에 있는 모든 요소의 계층 구조를 트리(Tree) 형태로 보여주는 HTML 트리 생성기(HTML Tree Generator)도 있고요. 지금까지 웹 개발이나 웹 디자인 작업을 하면서 사용해 보지 않은 확장 프로그램을 발견하셨다면 이번 기회에 활용해보세요!
혹시 구글에서 스쿼시(Squoosh)라는 웹사이트를 개발하여 공개했다는 사실, 알고 계셨나요? 구글이 이미지를 압축하고 용량을 줄이는 도구를 내놨다 글도 확인해 보세요!
 ≡
≡